00 Technology Setup
Module Objectives
- create accounts and successfully login to the tools used for this course
- practice in each of the tools to start getting familiar with each of them
📚 Watch and Read
WARNING
I recorded these steps and screenshots in fall 2018. Websites evolve quite quickly and some of the steps below may be different. Most changes should be minor and easy to figure out. If any of the steps below are gravely inaccurate or confusing, don't hesitate to reach out on Slack or email and I will update them accordingly.
And always remember this, you don't have to pay for any of the services below. The free version of everything will work perfectly for this course.
Slack
Slack is our communication tool for this course. It's used by teams in many industries and is quickly changing how teams communicate with each other and with technology.
Visit our Slack signup page and create an account with your myRCC email address.
If you're new to Slack, you can check out 📖 What is Slack? or 📺 What is Slack?.
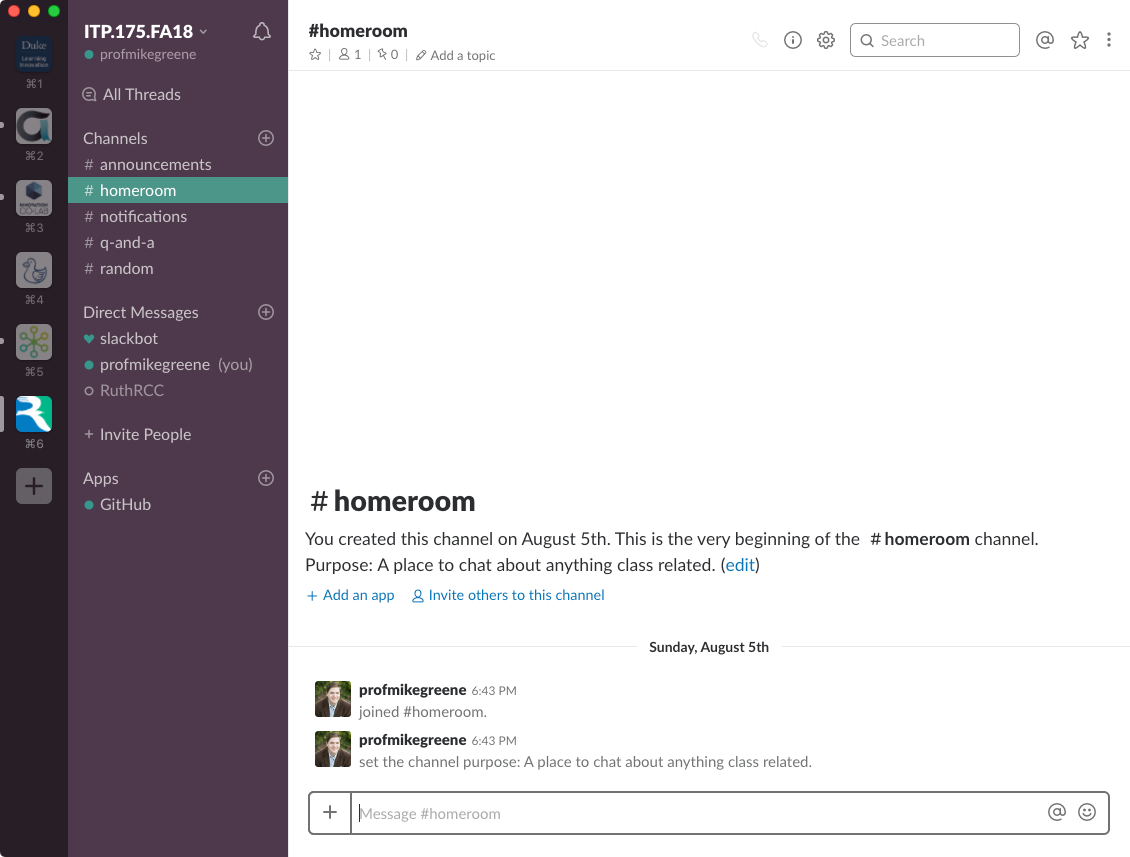
You've successfully joined our slack when you see a page like this. If you are new to slack, you won't see the left-most sidebar with all the icons. It only shows when you're in multiple teams.

I recommend you install the desktop and mobile apps, but it is not required. The web app can always be found at https://rccitp175.slack.com
Github
Git is a popular version control software used by developers around the world. We'll learn more about how git works a little later.
Visit https://github.com and create an account with your myRCC email address.
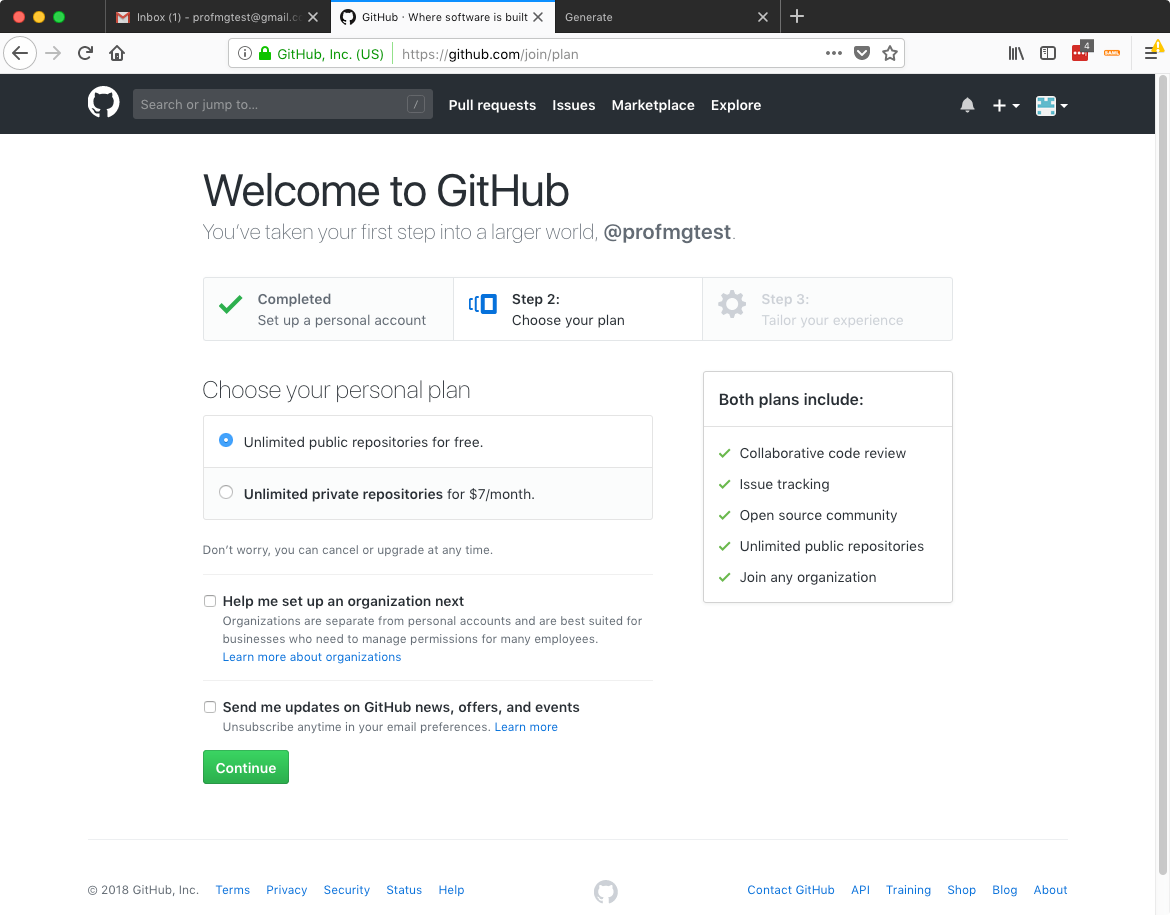
Choose the
unlimited public repositories for freeoption and click the greenContinuebutton. You do not need to check either of the two checkboxes.
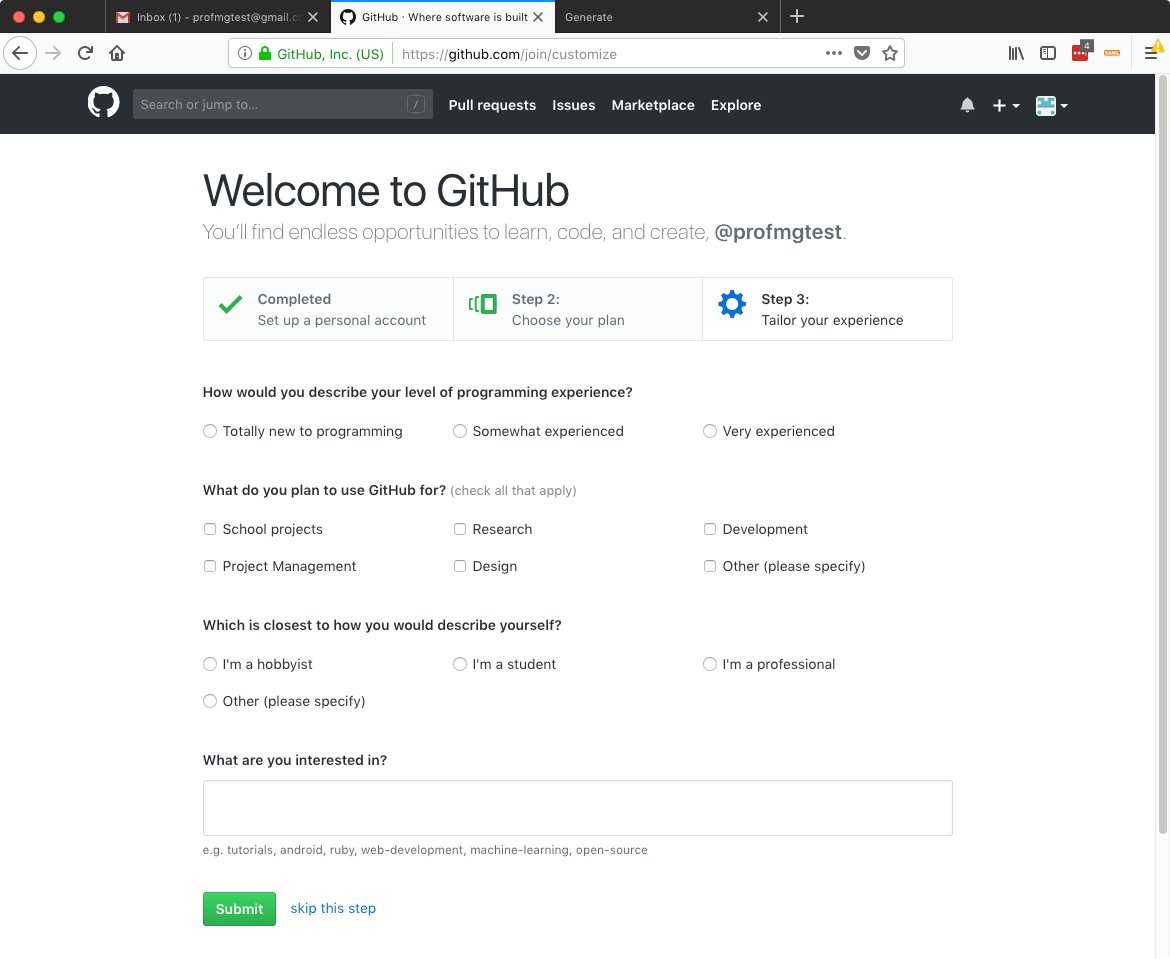
Respond to the questions how you see fit, they are not used for this course.

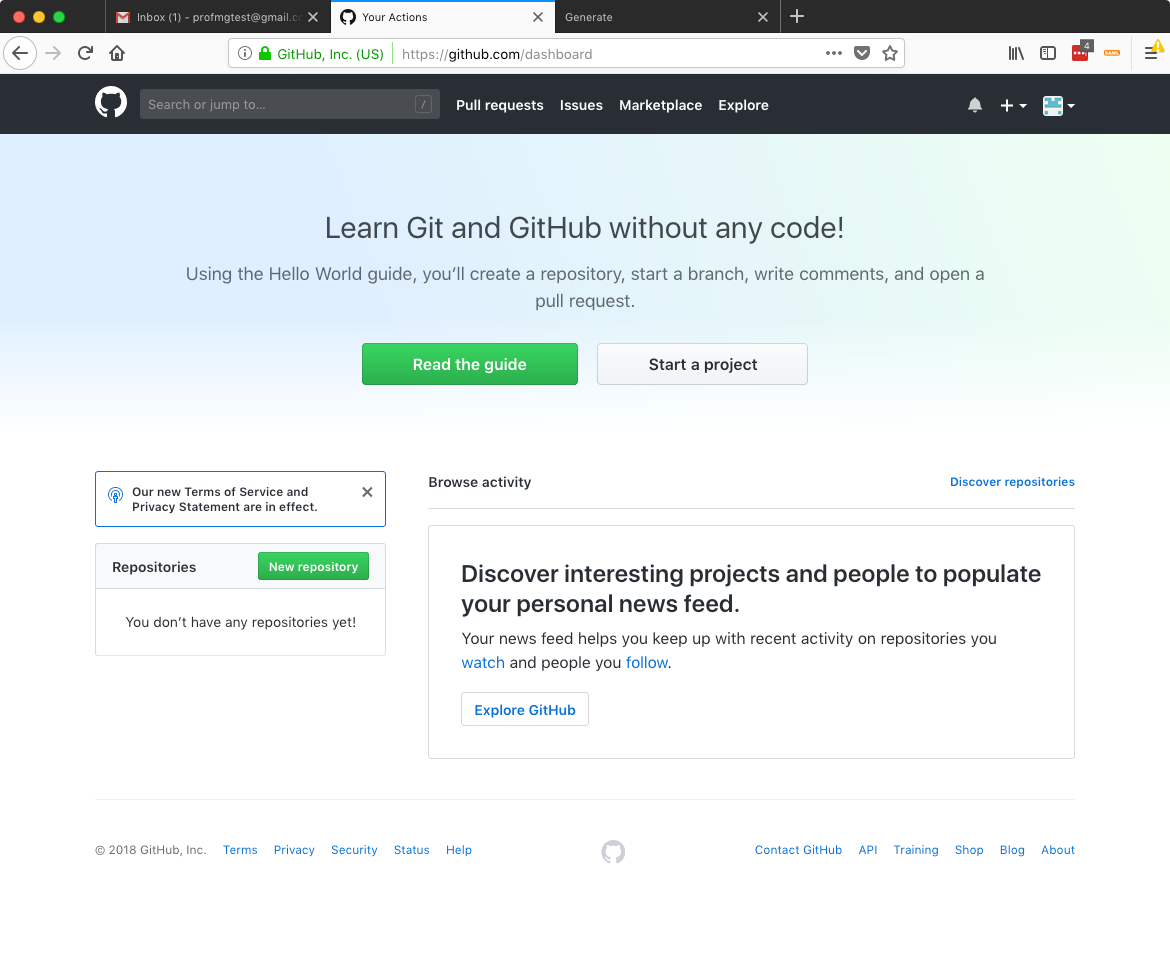
When you've completed sign up, you should see a screen like this and have an email asking you to verify your email address in your inbox. Click the link in that email to verify your address.

codecademy
codecademy.com is a website for learning and practicing programming concepts and is a tool we'll be using to learn about the command line.
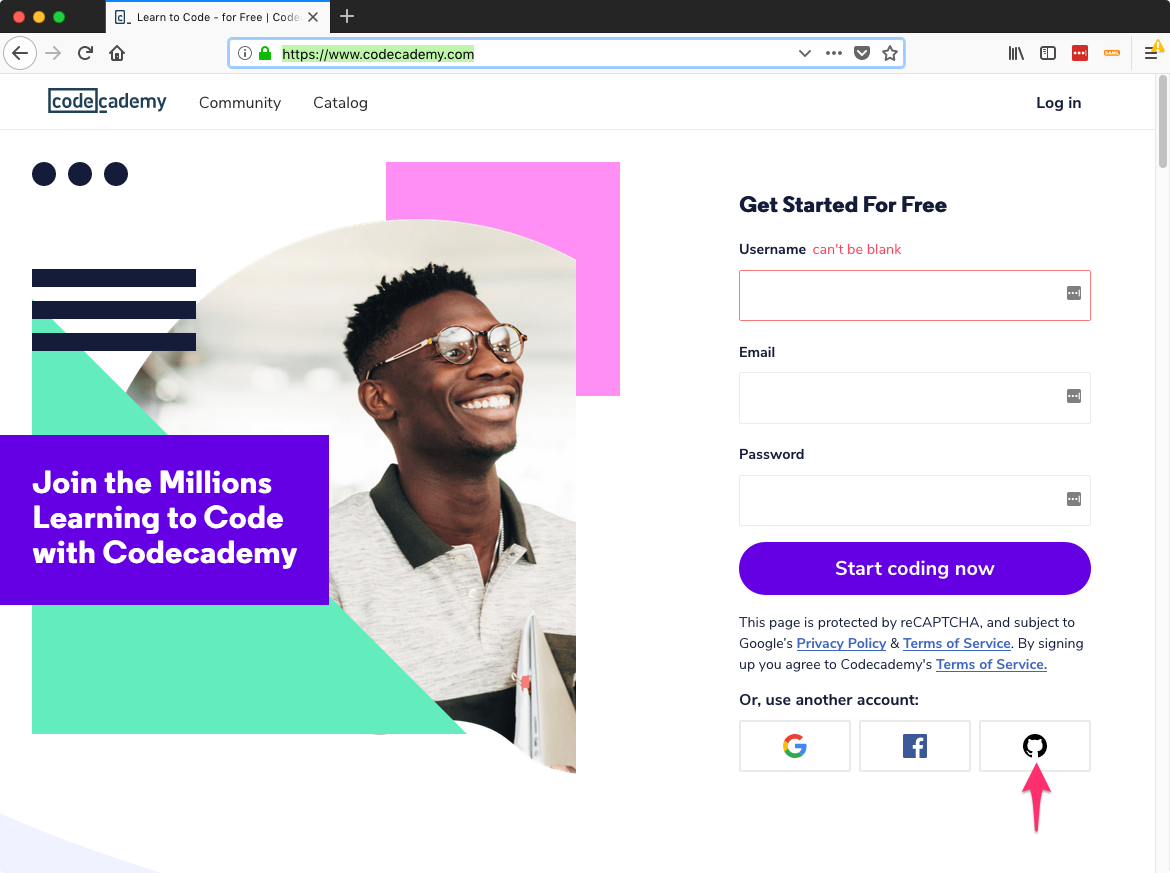
Visit https://codecademy.com and click the Github icon in the bottom-right corner to login with your Github account.

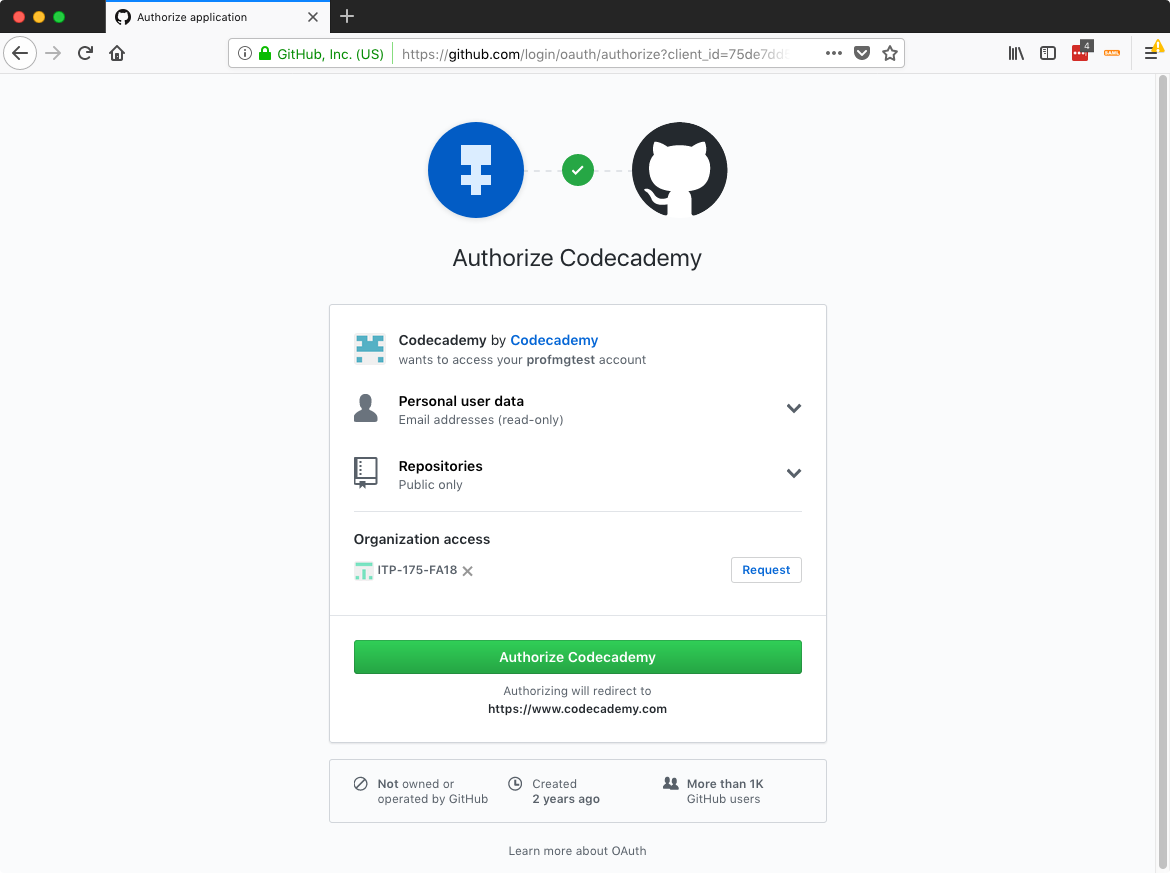
Click the green
Authorize Codecademybutton and enter your Github password if asked.
Codecademy really wants you to signup for their Pro service, which is NOT required for this course. Anytime you are asked to sign up for Pro, you can skip or exit out of that.
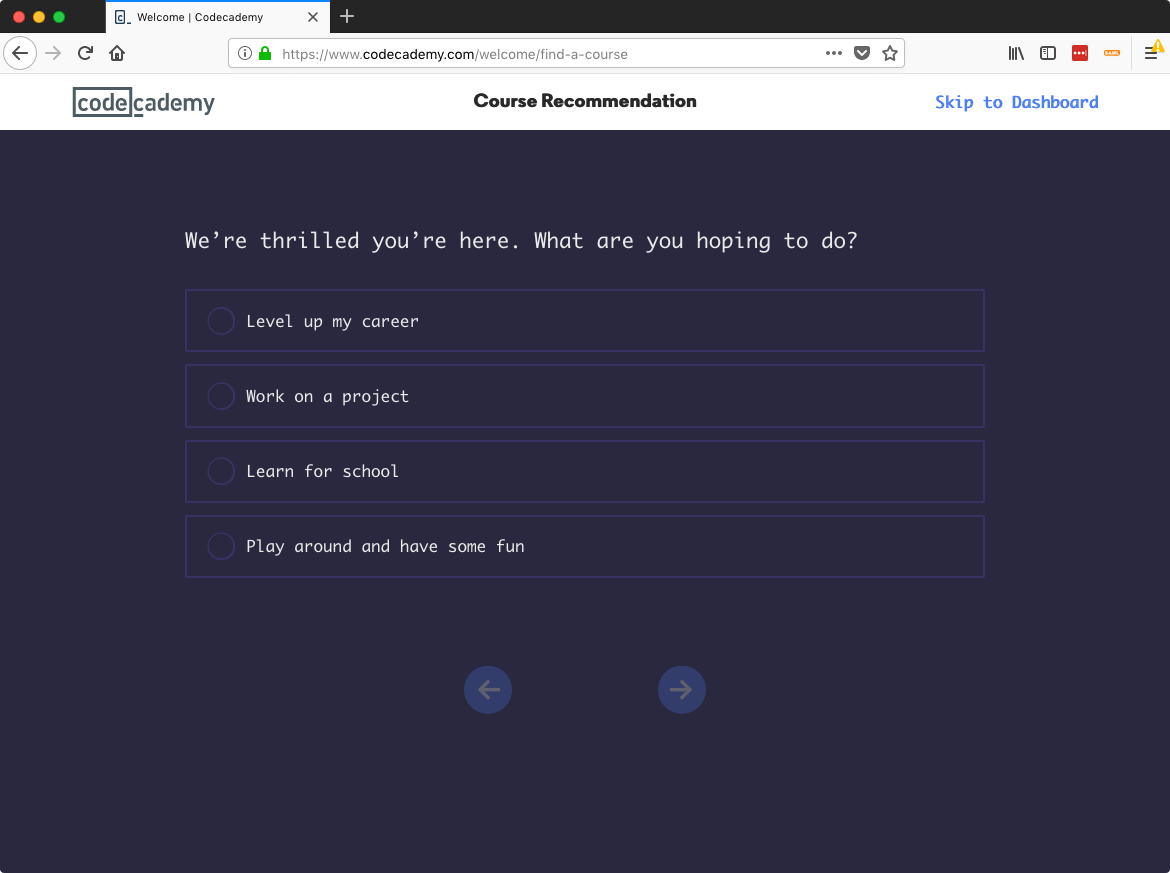
Click the black background to opt out of the Pro trial and you should see a screen like this

Click the
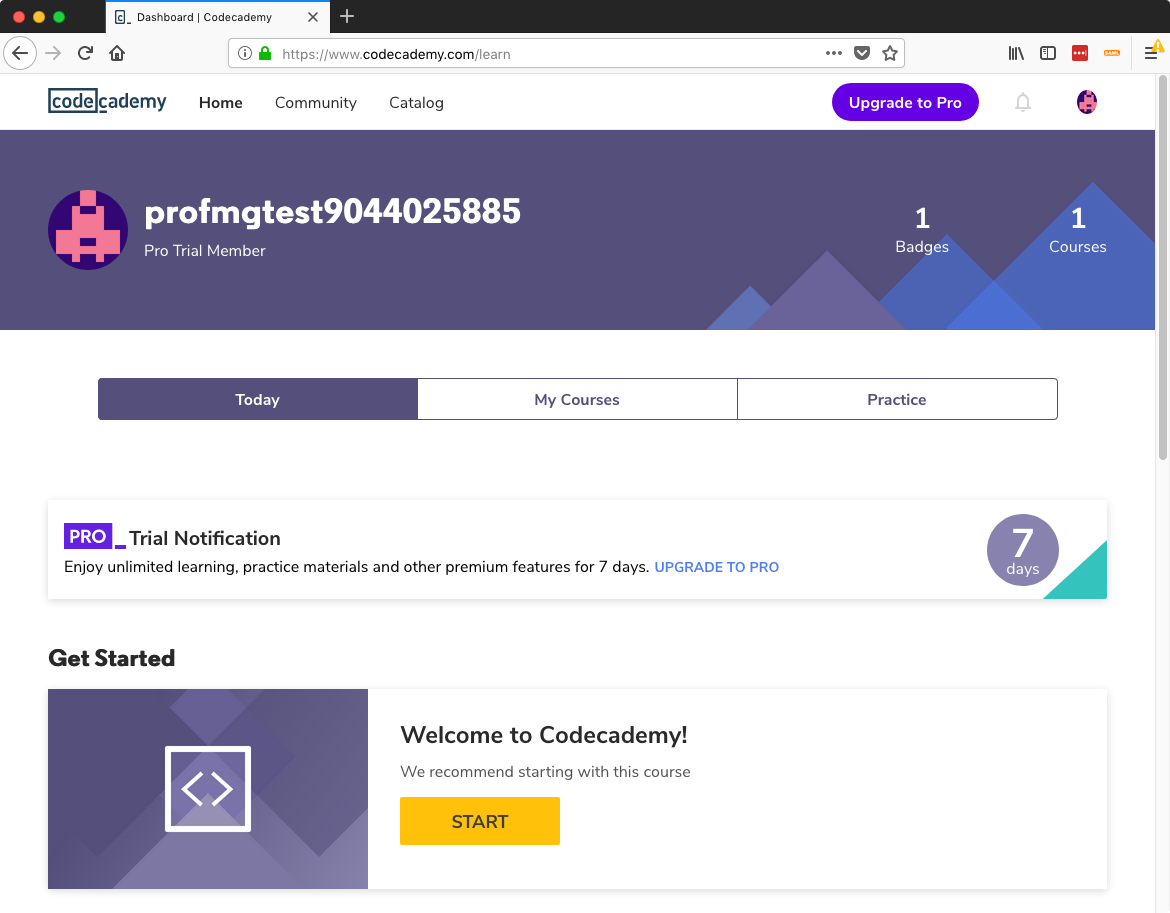
Skip to Dashboardbutton in the upper right and you'll be taken to your dashboard.
Click the yellow/orange
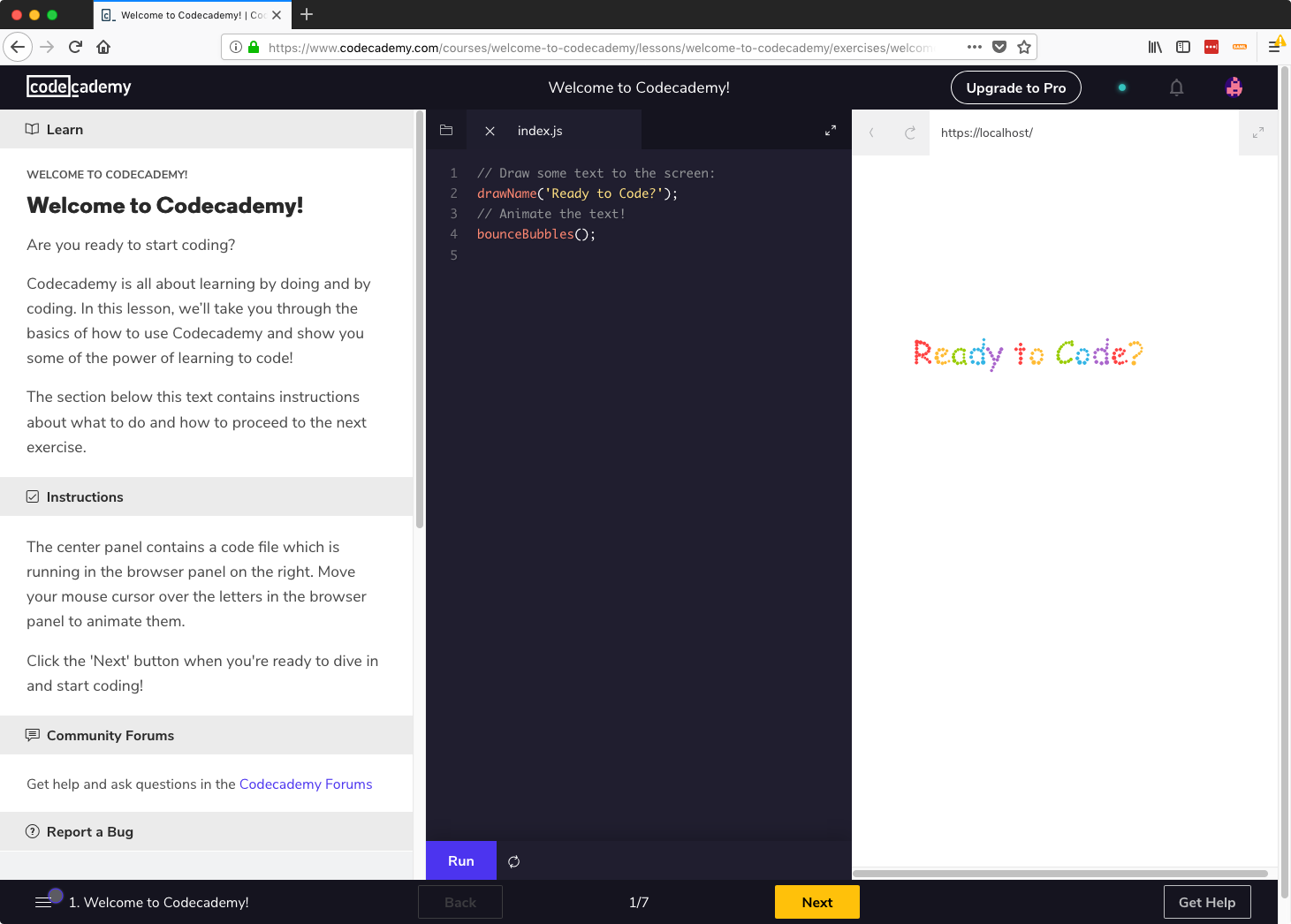
Startbutton on the Welcome to Codecademy! course. This course walks you through the codecademy interface. Be sure to click the X on the upgrade to Pro banner.
The Welcome to Codecademy course does introduce some programming concepts. If you have trouble completing it, do not be discouraged, you are not required to have prior knowledge of programming to take ITP 175.
What is most important is that you understand how the codecademy interface works for when we use it to learn and practice concepts later.
freeCodeCamp
freeCodeCamp.org is another website for learning and practicing programming concepts and is a tool we'll be using to learn about JavaScript.
Visit https://www.freecodecamp.org and click
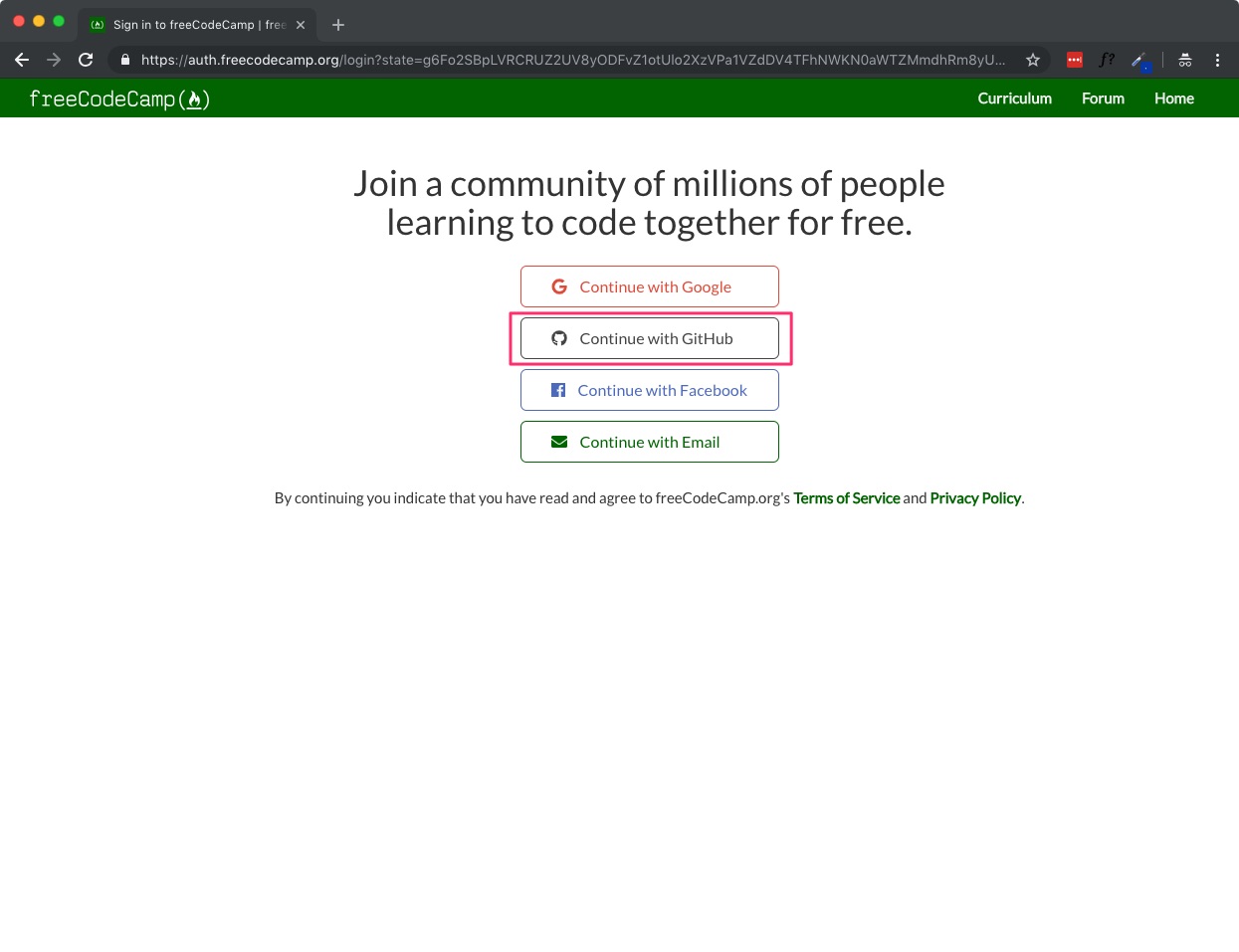
Sign inin the upper right.Click the
Continue with GitHubbutton to login with your Github account.
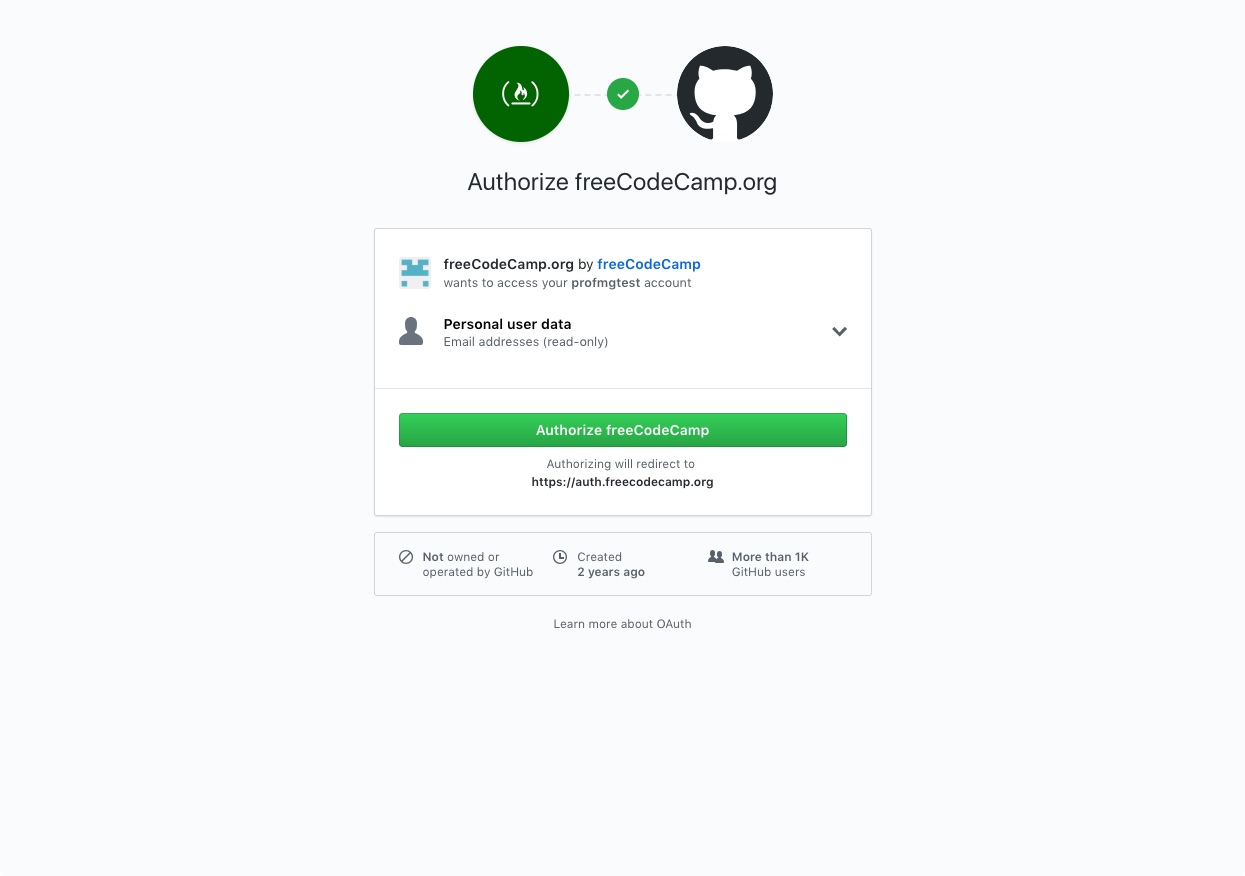
Click the green
Authorize freeCodeCampbutton.
After you've been logged in, click
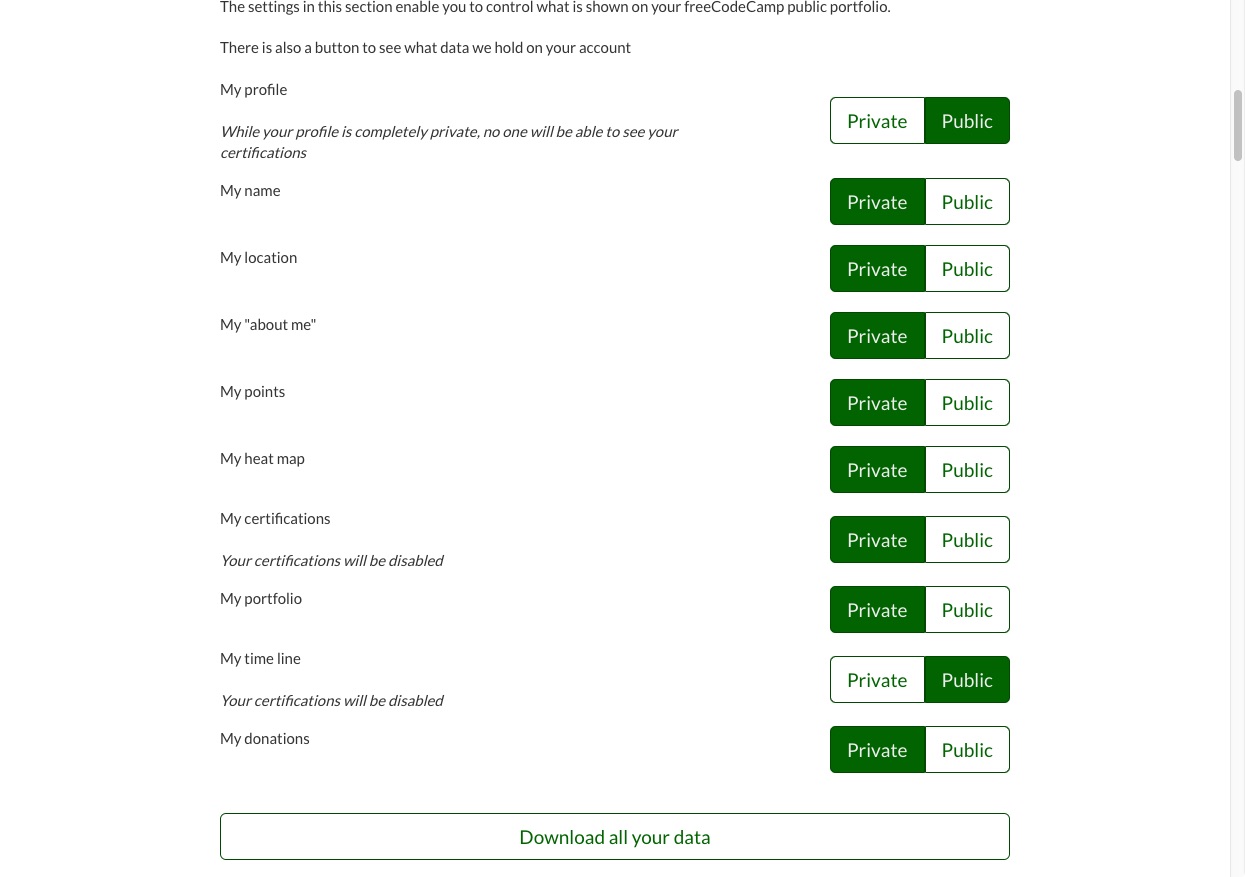
Settingsin the upper right.Scroll down to privacy settings and make your
profileandtimelinepublic.
TIP
All other settings are up to you. If you choose to change your username, be sure to click the Save button next to it.
Glitch
Codecademy and freeCodeCamp are great for learning and practicing new concepts, but they are purposefully limiting in what you can do. When we need more flexibility, we'll use a site called Glitch to apply the concepts.
This is especially useful when learning the command line as typing the wrong command on your personal computer can do serious damage.
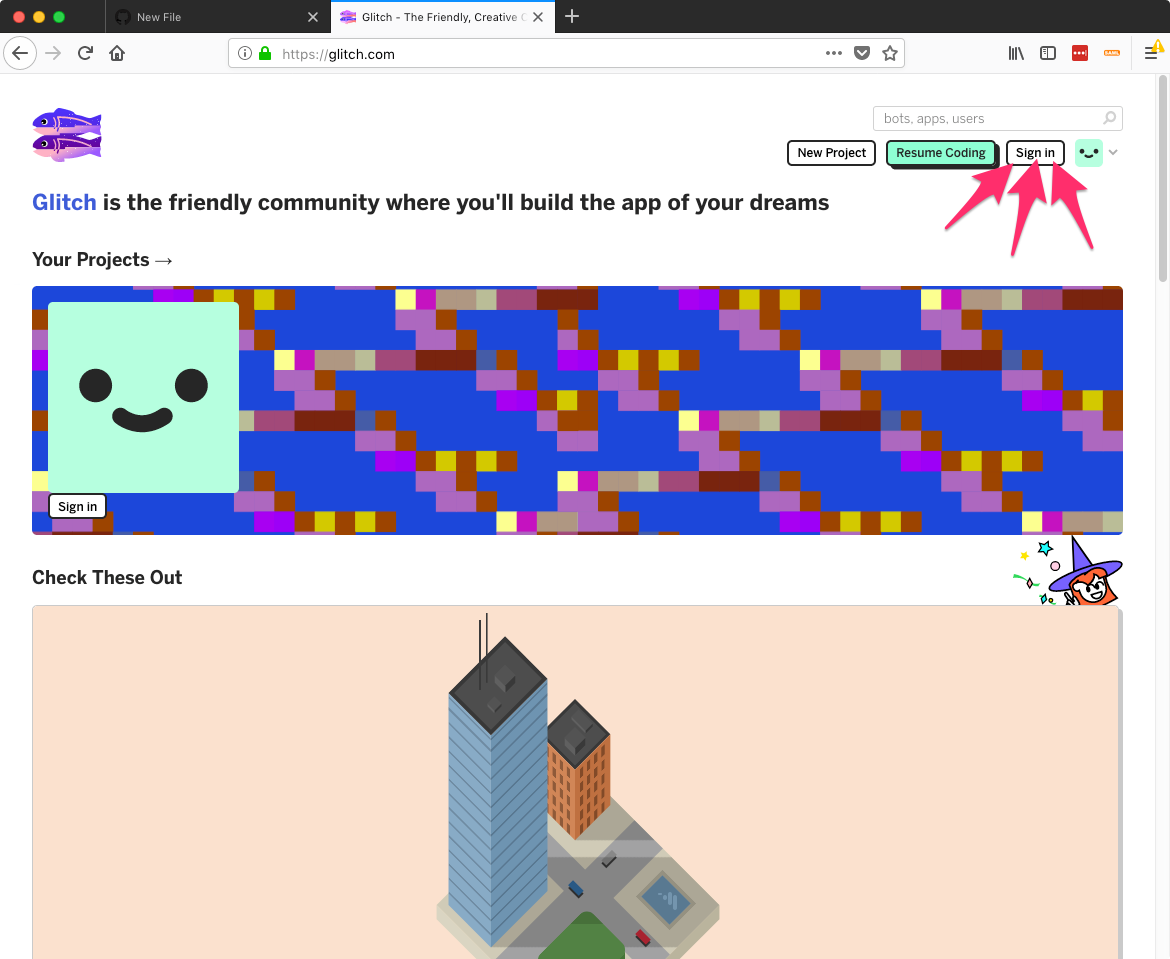
Head to https://glitch.com and click the
Sign inbutton in the upper right.
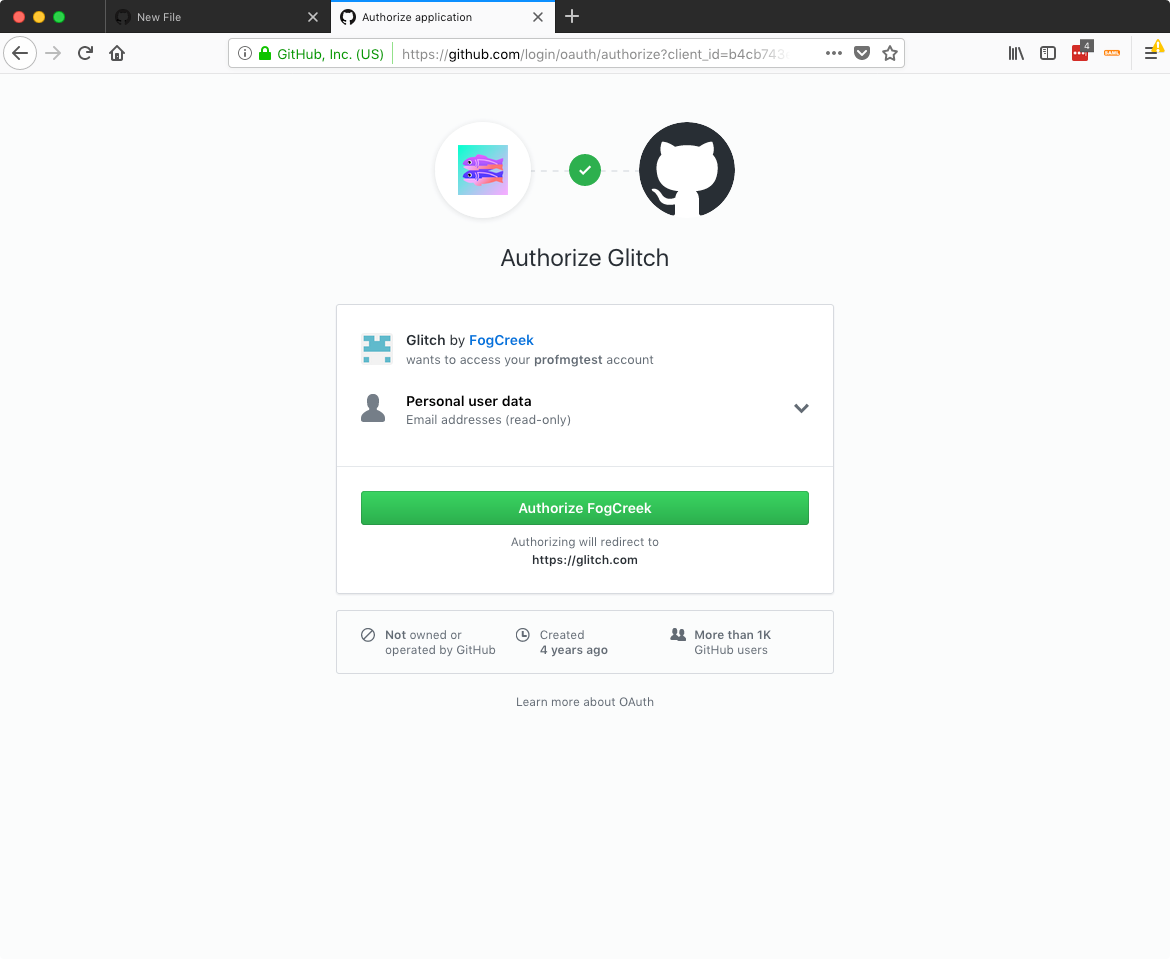
Choose the
Sign in with Githuboption and you'll be taken to the screen below. Click the greenAuthorize FogCreekbutton (FogCreek is the company who makes Glitch). You'll be redirected to the glitch homepage with an account ready for coding!
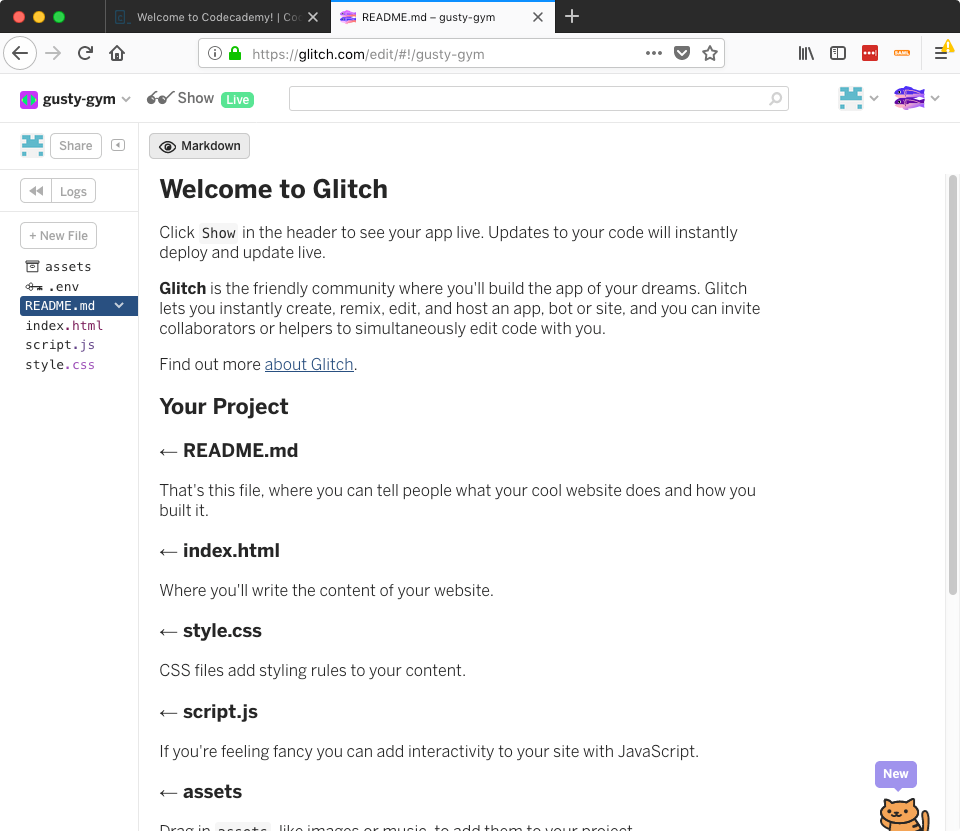
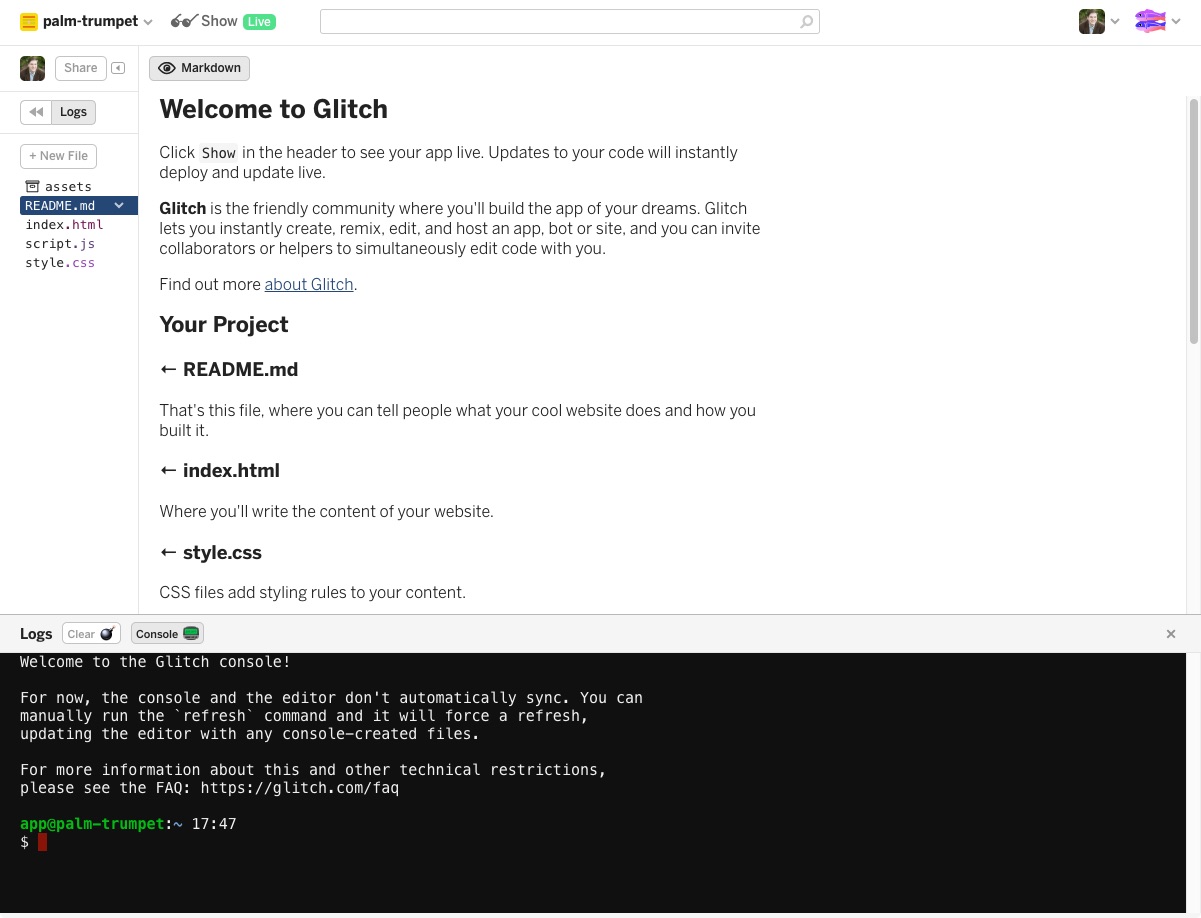
Click
New Projectthenhello-webpagein the upper right corner and you'll be taken to the Glitch coding environment.
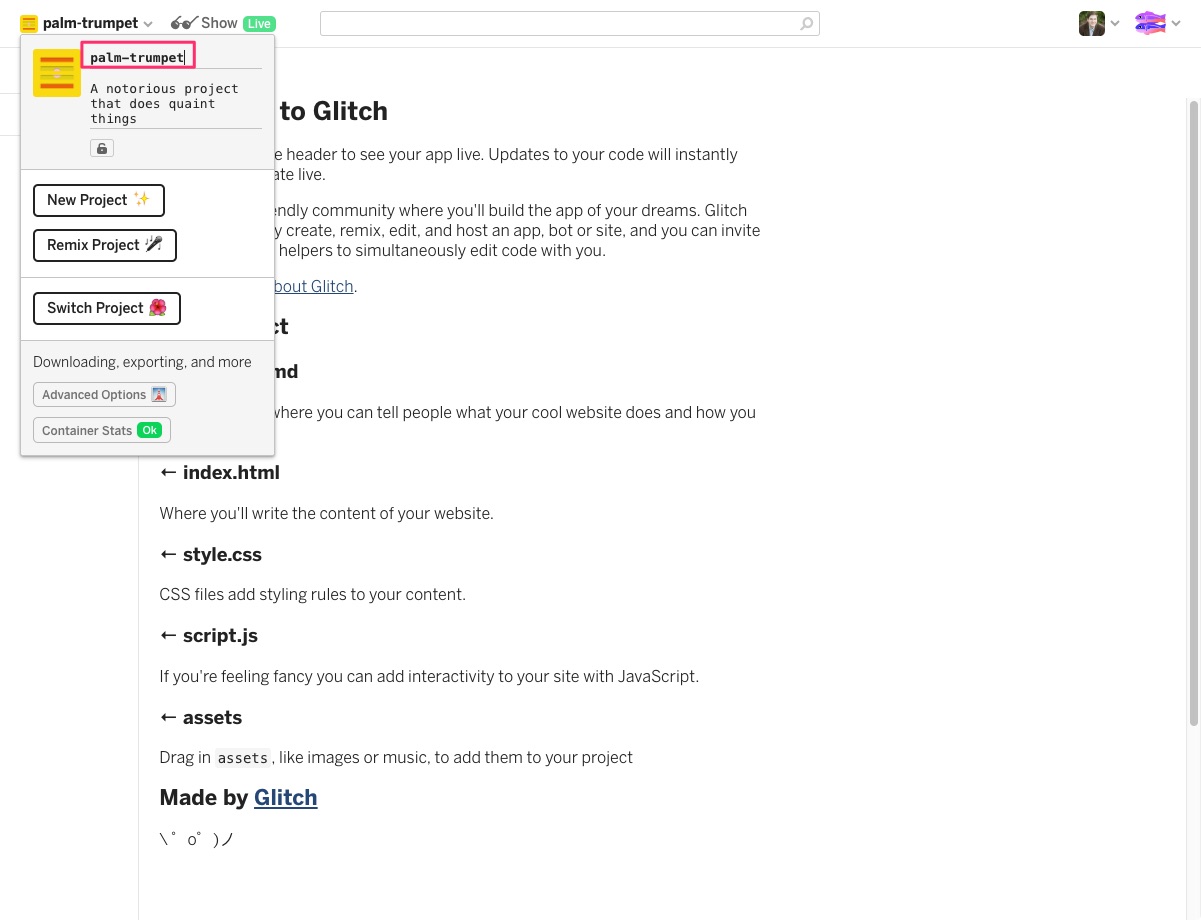
Notice, my project is called gutsy-gym. Yours will be called something different, this allows many people to create projects on glitch and share them with each other. You can rename your projects by clicking the name of the project in the upper left and editing the text shown highlighted in pink below.

Click the
Logsbutton near the upper left to open the console at the bottom of your browser.There, you will see a
Consolebutton. Click this and a command line for your project will open. This is a safe place for us to practice command line without damaging our computer. If you get stuck, head back to glitch.com and create a new project to start over.
Markdown
Markdown is a markup language that makes it easy to write rich text documents that display nicely online. You will encounter it on github and glitch, and it's a quick way to type notes as well.
In fact, this page you're reading is written in Markdown and you can see what it looks like without formatting.
- Go through the Commonmark Markdown Tutorial to get an introduction to the Markdown language.
Extra Resources
- 📖 Slack Help Center
- 📖 codecademy Help Center
- 📖 freecodecamp Help Center
- 📖 Markdown-Cheatsheet
- 📺 Markdown Crash Course
💬 00 Chat
Due: 01/21/19 9 AM
The purpose of this chat is to make sure you have joined our Slack workspace and give you a chance to use the three types of Slack messages
- a normal message is sent in in a
#channeland is viewable by the professor and students - an
@message is also sent in a#channeland is viewable by the professor and students but also notifies the person you mentioned - a
direct messageis private and only viewable by you and the person you are direct messaging
Instructions
Send the following messages in the ITP 175 Slack.
- A normal message in
#homeroomintroducing yourself to your classmates. - Join the #sp19-00-chat channel and use
@profmikegreeneto mention me. Ask a question you have about the course or programming. - Use the + button to the right of
Direct Messagesand select profmikegreene from the list to send me a Direct Message that you've been able to login.
Grading Rubric
| % | Explanation |
|---|---|
| 25% | Complete Slack signup and join our ITP 175 Slack workspace |
| 25% | Say hello to your classmates in the #homeroom channel. |
| 25% | Use @profmikegreene in #sp19-00-chat and ask a question you have about the course or programming. |
| 25% | Direct Message profmikegreene stating that you've been able to login. |
You can always send me questions privately via email or Direct Message. But I encourage you to ask them in #q-and-a or in the channel for that assignment (like #sp19-00-chat) so that you and your fellow students can help each other out. Learning and programming are not solo sports!
📝 00 Journal
Due: 01/21/19 9 AM
A common technique used by programmers when learning a new language or technique is to do something in a very basic way and call it "hello world".
This assignment introduces journaling for this course, it'll be our hello world journal.
Instructions
- After you've gone through all the content for this week, open Slack and write a
Direct Messageto Michael Greene (profmikegreene) that contains two lists.- One for the things you understand most confidently
- One for the things you are struggling with.
The items in these lists can be vocabulary, assignment tasks, concepts, whatever sticks out in your mind. Try to find at least two items per list and feel free to make them as long as you like.
Grading Rubric
| % | Explanation |
|---|---|
| 50% | Direct message to profmikegreene containing a list of things you are confident you understand |
| 50% | Direct message to profmikegreene containing a list of things you are struggling with |
⚛️ 00 Project
Due: 01/21/19 9 AM
This assignment is another "hello world" and gives you a first exposure to how projects will be submitted for this course.
Instructions
Click
Channelsin the Slack sidebar to view all channels.Find and join the
sp19-00-projectslack channelIn that Slack channel, you will see a link that will take you to Github Classroom
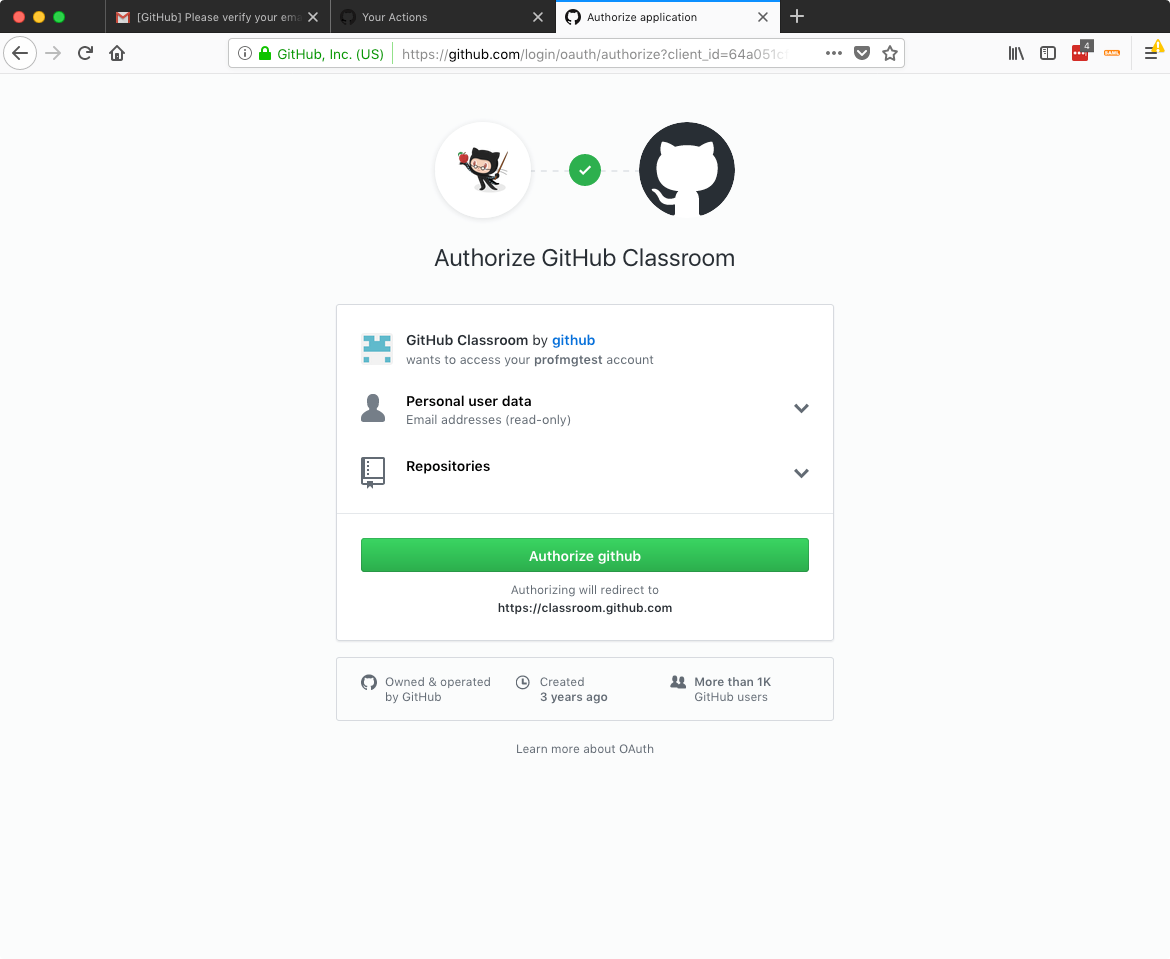
You'll need to authorize Github Classroom the first time you use it.

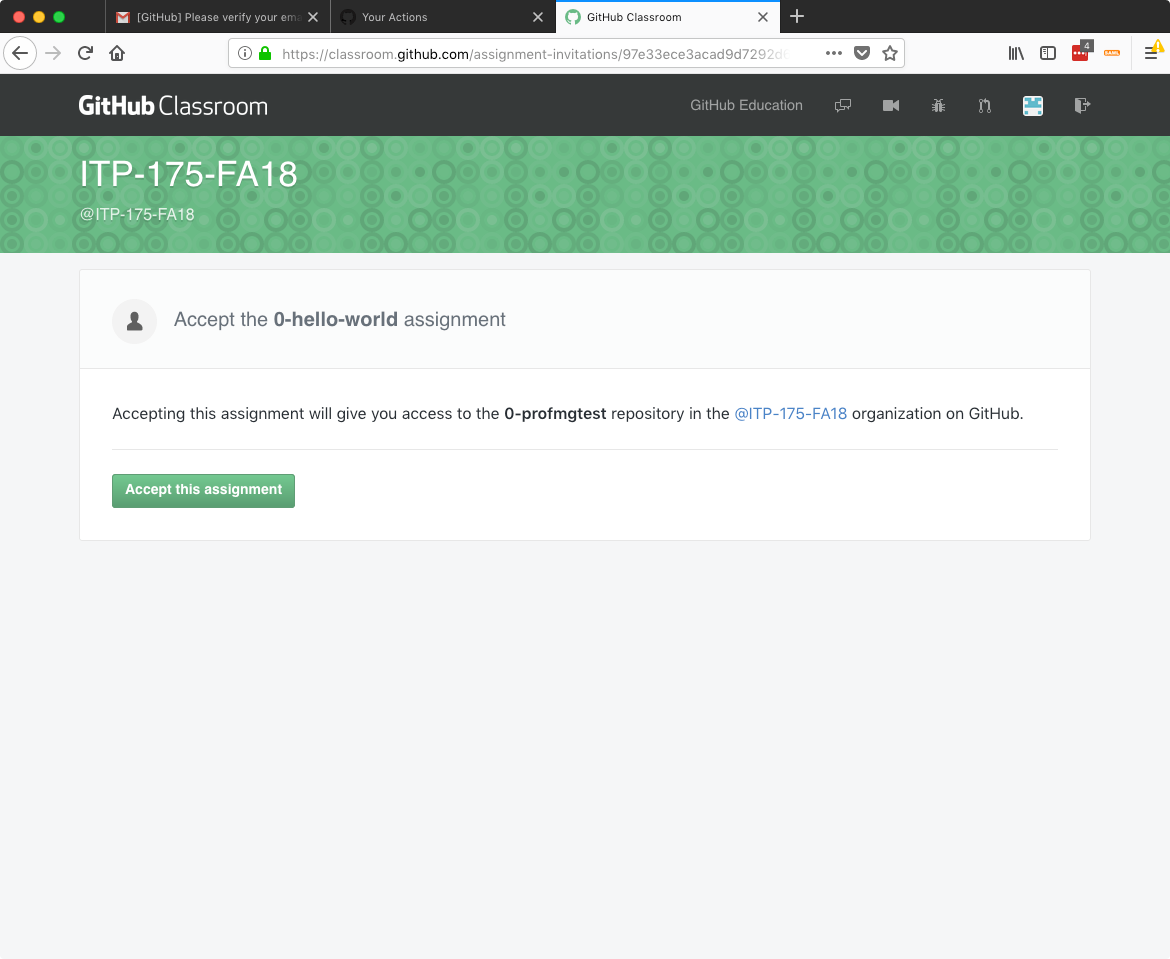
Click the
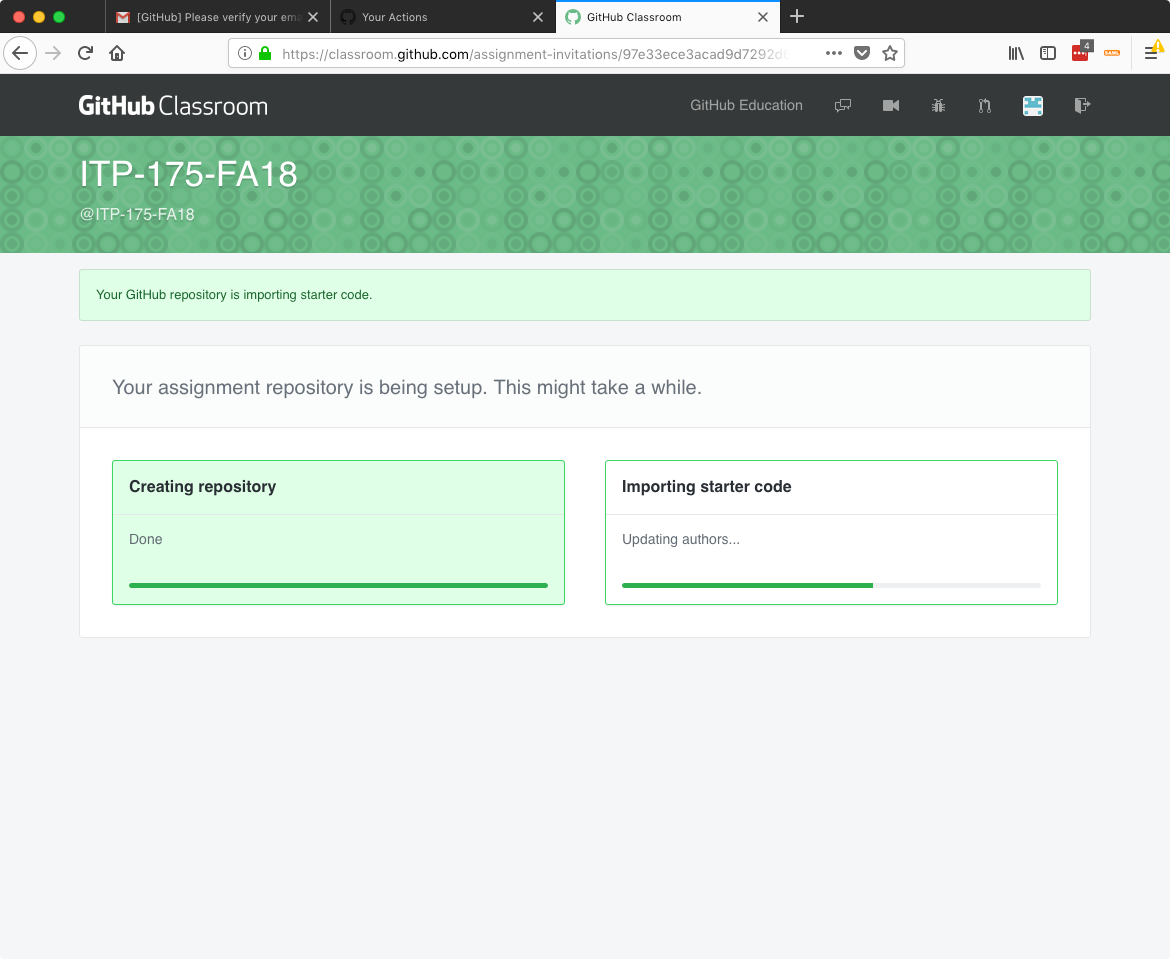
Accept this assignmentbutton and Github will create a version of the project for you.

Once this step is complete, the page should say "Your assignment has been created here: https://github.com/RCC-ITP-175/sp19-00-". Click that link to move onto the next step.
TIP
You don't have to remember that link, you can always visit https://github.com and you should now see a repository in the list on the left that starts with
RCC-ITP-175/sp19-00-and ends with your Github username.WARNING
Reach out to the professor if you have issues getting to this stage. Do NOT Wait!!
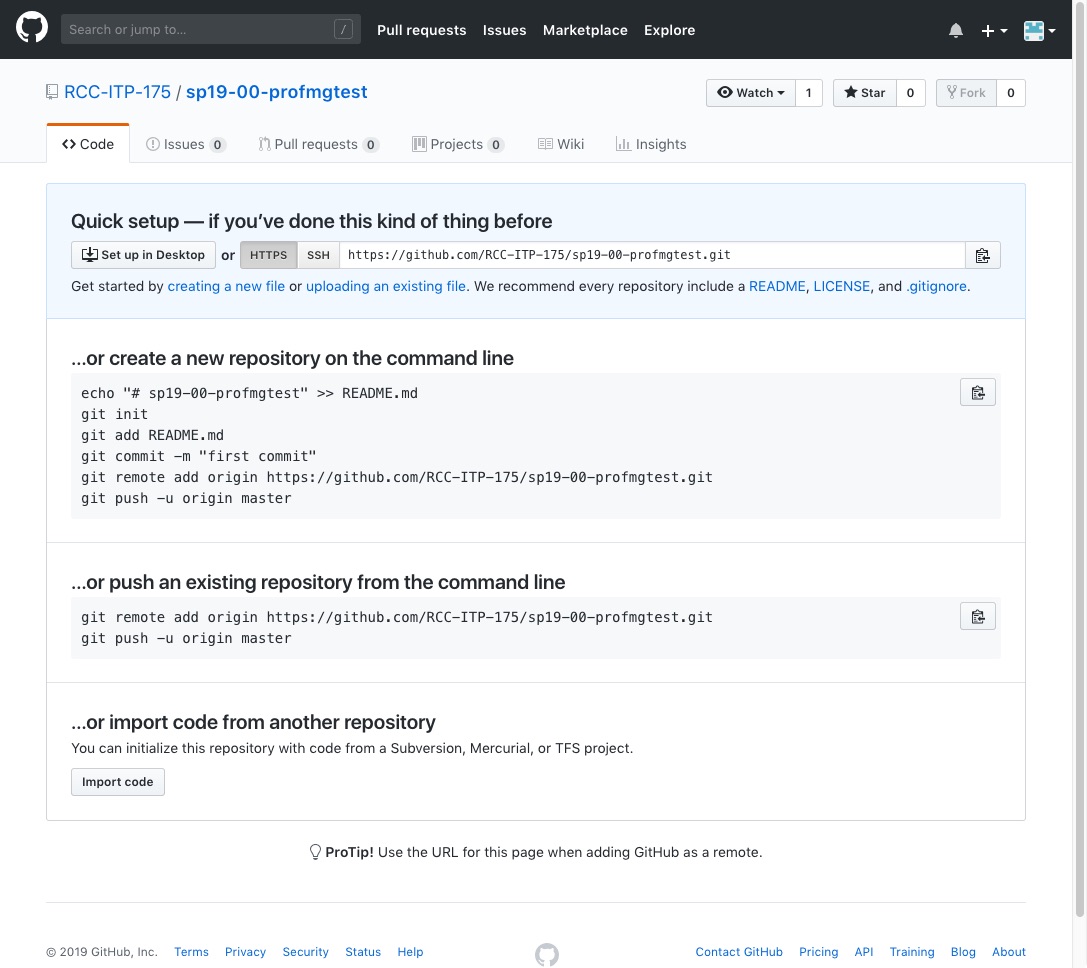
Because this is a "hello world" project, there is no code for you to write and your project repository is empty. It should look like this:

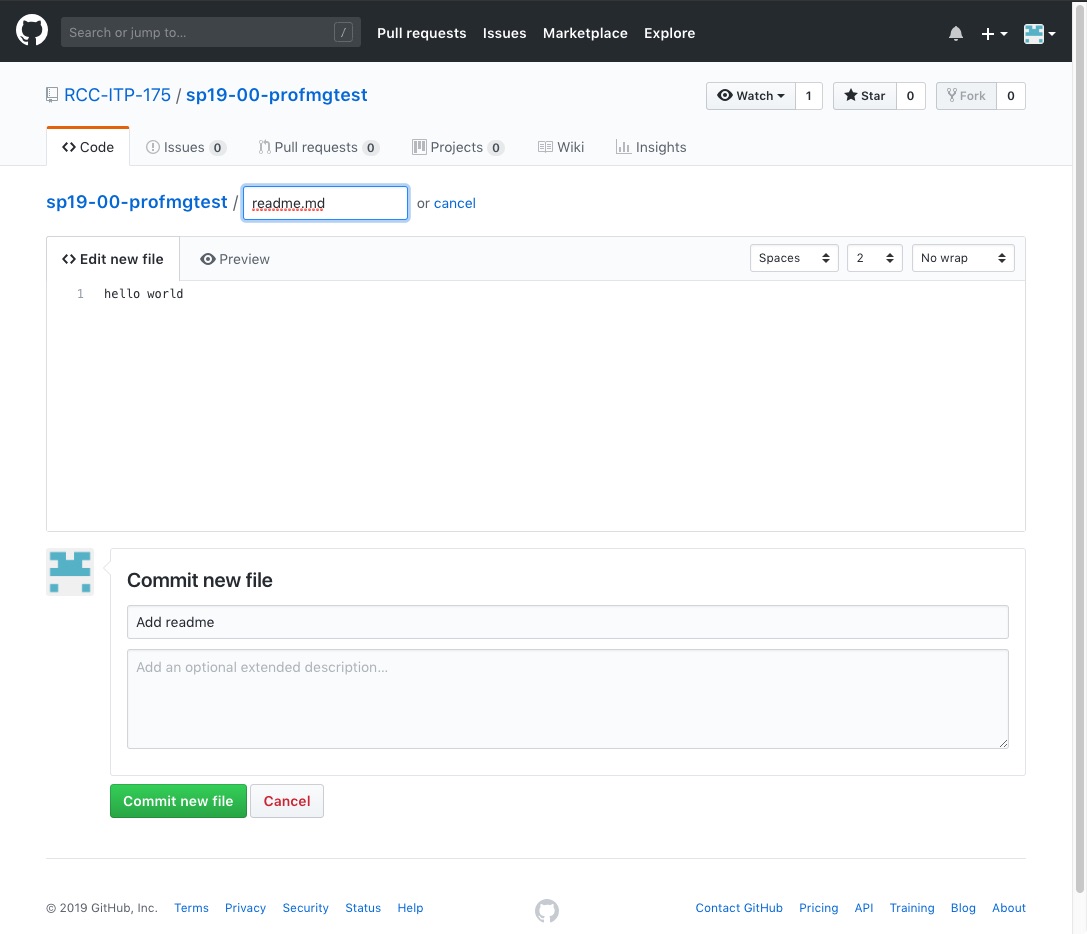
Click the
creating a new filelink.Name the file
readme.mdOne line 1 of the file, write
Hello worldScroll down and you'll see a section called
Commit new file. In the smaller textbox type,create readme.mdand select the Commit directly to themasterbranch option.On github, a commit is like hitting a "save and upload" button. We'll learn more about Github and version control soon.
Click the green
Commit new filebutton.

Grading Rubric
| % | Explanation |
|---|---|
| 50% | Completing the Github Classroom process and creating a sp19-00-project repository |
| 50% | Creating a readme.md file that states hello world |